CSS Box-Modell |
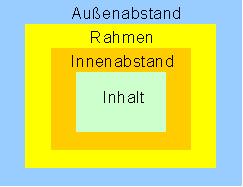
CSS Tutorial > Box-ModellDas Box-Modell ist ein wichtiger konzeptualer Bestandteil von CSS. Es legt fest, wie alle Elemente ausgelegt werden. Das Box-Modell ist hier unten dargestellt:  Die innerste Komponente ist der Inhalt. Der Innenabstand wird außerhalb des Inhaltsbereiches angewandt. Als nächstes, außerhalb des Bereichs des Innenabstands kommt der Rahmen. Letztendlich wird der Außenabstand, außerhalb des Rahmens angewandt.. Außenabstände präzisieren die Beziehung zwischen den verschiedenen Elementen. Die hierfür relevanten CSS-Befehle sind margin, border, und padding. Jeder Befehl wird weiter unten ausführlich erklärt. |