|
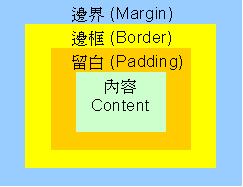
盒子模式 (box model) 是在 CSS 中一個很重要的觀念。它是用來描述一個元素是如何組成的。以下是盒子模式的式樣:

在盒子模式中,內容 (content) 是最內層的部分,接下來依序為留白 (padding)、邊框 (border)、以及邊界 (margin)。邊界是用來設定各個元素之間的距離。
相關的 CSS 指令為 margin、border、以及 padding。在下面的三頁我們會一一介紹。
下一頁: CSS 邊界
Copyright © 2025 1keydata.com 版權所有 |