AdBlock Detected!
Our website is made possible by displaying ads to our visitors. Please supporting us by whitelisting our website.
CSS Float |
|
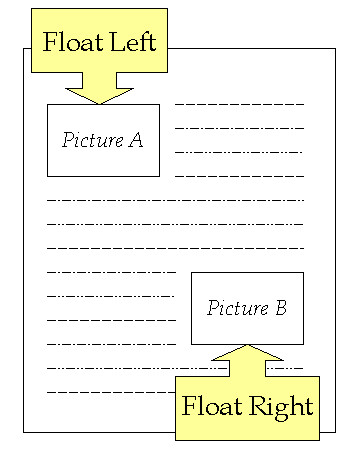
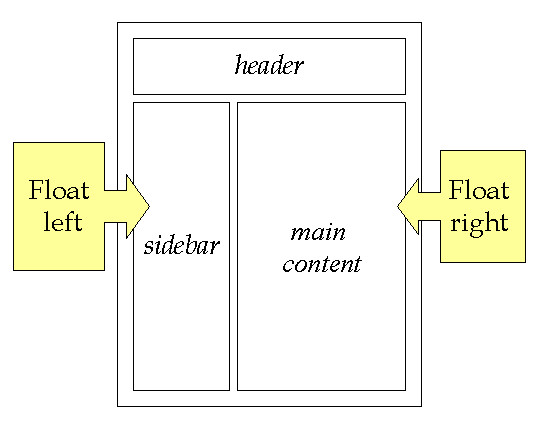
Float is a powerful web design tool. When a float is applied to an element, that element is shifted to the right or left of the current line. One common use of float is to wrap text around a picture. In the example below, Picture A is shown as an example of floating to the left, and Picture B is shown as an example of floating to the right.  Float is often used to set up the layout template for a website. In the example below, the sidebar section floats to the left, and the main content section floats to the right. Setting up the different sections using float (as opposed to other techniques such as using a table) makes it easy for the website to behave in a responsive manner. In other words, it can render fine regardless of the screen size of the device used to access the site.  The float property has the following possible values:
Example 1: Given the CSS declaration,
the following HTML,
renders,
Example 2: Given the CSS declaration,
the following HTML,
renders,
Notice the presence of the width property increases the spacing between the image and the text. Often when the desired float effect is completed, it is necessary to remove that effect explicitly. This is done via the clear property in CSS. |
Our website is made possible by displaying ads to our visitors. Please supporting us by whitelisting our website.